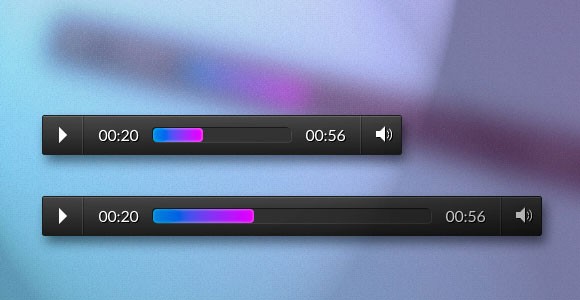
Responsive CSS audio player + jQuery. It’s an incredible resource for web designers and developers. Codrops always provides hi-quality snippets!
Responsiveness
Smartphone, tablet or thirty inches large display: the player feels fine with any screen size. Without the need of media queries, a simple, fluid layout was adopted. The player is a quite small object so that’s the easiest part. We will look deeper into this later in the article (CSS part).
Touchableness
It is real, alive and you can touch it. The player can be used on touch-capable screens as well. Everything you can do with the cursor, you can also do with your finger. Every action has its touch events defined and enabled.
Adaptiveness
- Got JavaScript disabled? No worries, the default browser’s player will do the job.
- The Volume button hides when volume control is not available (bad for iOS).
- When the browser does not support the
<audio>element entirely or any of the provided audio files, the player then gracefully degrades to a one-button (Play/Pause)<embed />element based player which will use a third party plugin (mostly Quick Time on Mac, Windows Media Player on Windows) to play the audio.
Image-less
No animals were harmed in the making of this player. I mean, the looks of the player is all CSS, not a single image is used.
Controls
- The essential Play / Pause and playback progress controls;
- Volume On / Off / Up / Down controls;
- Indication of how much of the audio is loaded (buffered).
Nativeness
The player is in no way native, but it fights to be as close to that as possible.
Firstly, it behaves according to defined <audio>-element-specific attributes:
srcspecifies the location (URL) of the audio file;autoplayboolean attribute, specifies whether to play the audio when it is ready;loopboolean attribute, specifies whether to play the audio over again, every time it is finished;preloadspecifies how the audio file should be loaded, values:auto|metadata|none.
If you are familiar with the <audio> element, you may be wondering where the controls attribute is. The thing is, it has nothing to do with the plugin. The attribute is important when JavaScript is disabled in the browser or the plugin could not be loaded as it assures the default is displayed then.
Secondly, it accepts child elements of <source> and plays the first browser-compatible audio file.
Lightness
The minified version of the plugin is just 4KB large small.